






Background:
I have been a big believer of illustrating habits and goals, and putting them in a spot that is easy to see. What a better place to see your habits and goals than your phone? I had tried printed goal sheets, and a display board, but in the end they were just too much work to maintain.
Programming An iPhone Widget:
(Aka connecting other peoples code to together in a special way)
The first component to making this work was finding a way to have a custom built widget. I started by researching widgets that could display websites, and then building a display website. However, none of the website widgets that I found display the page quite the way I liked. I eventually stumbled upon "Scriptible", which allows for custom JavaScript widgets, with a built in display API.

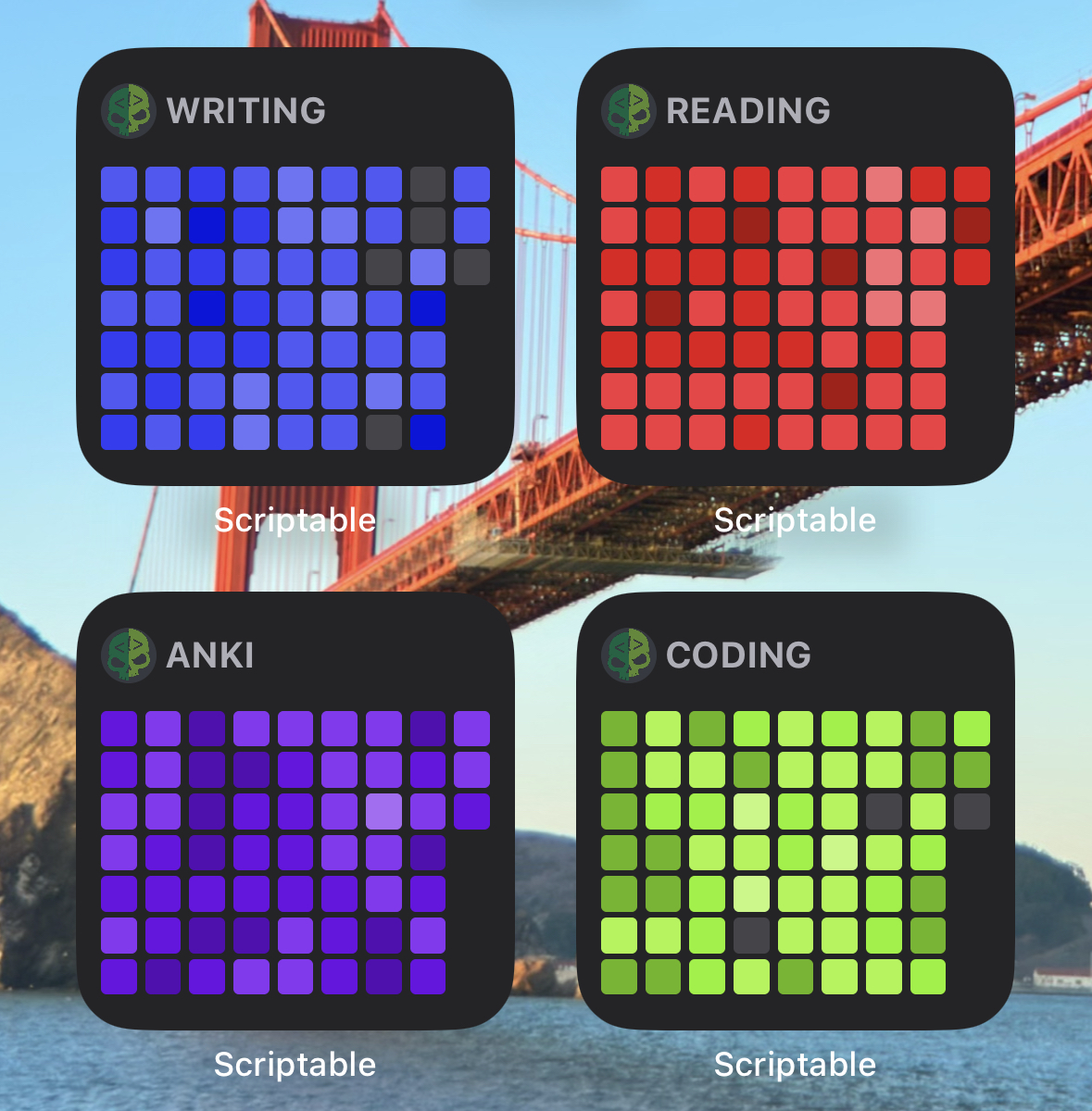
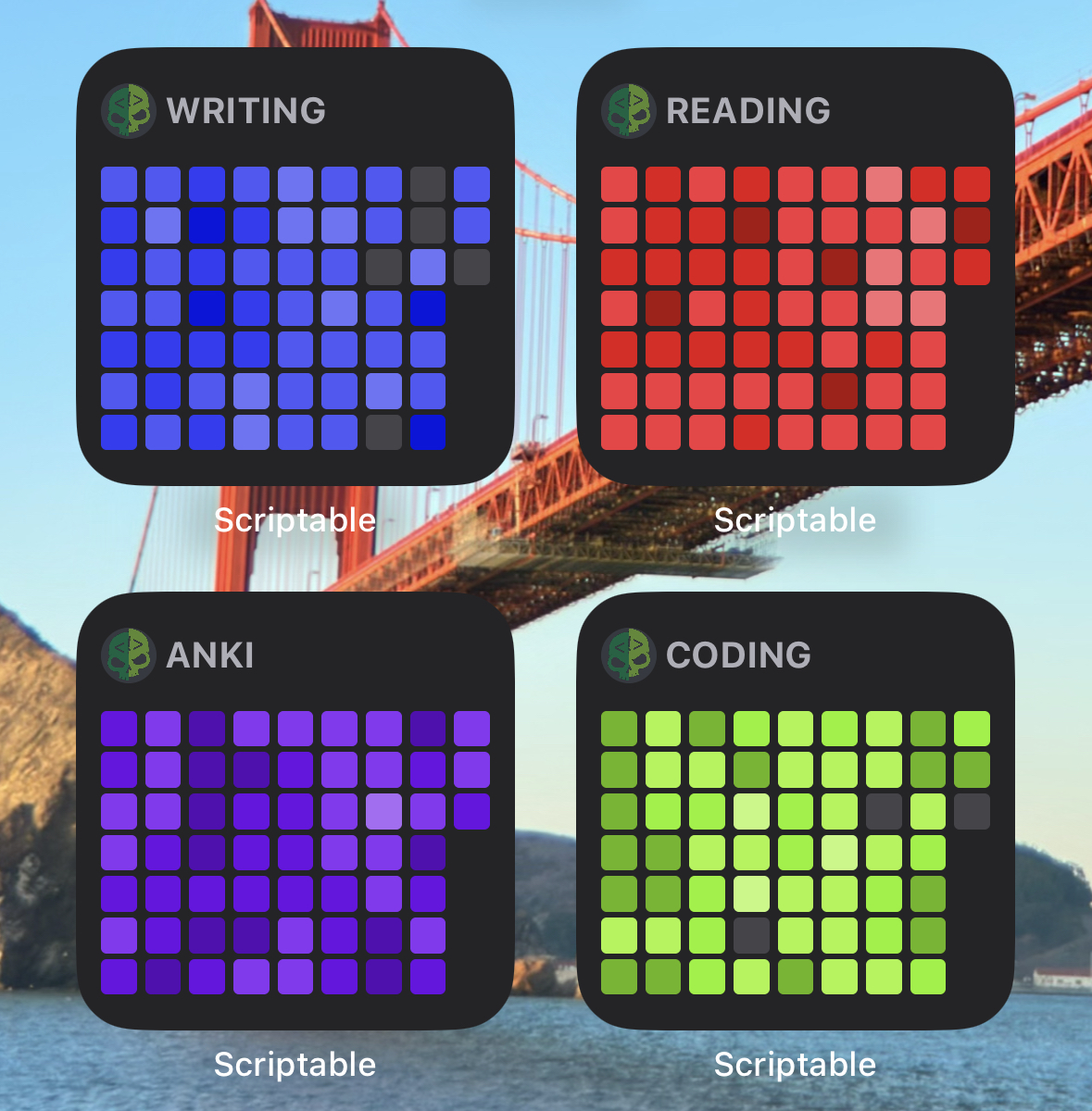
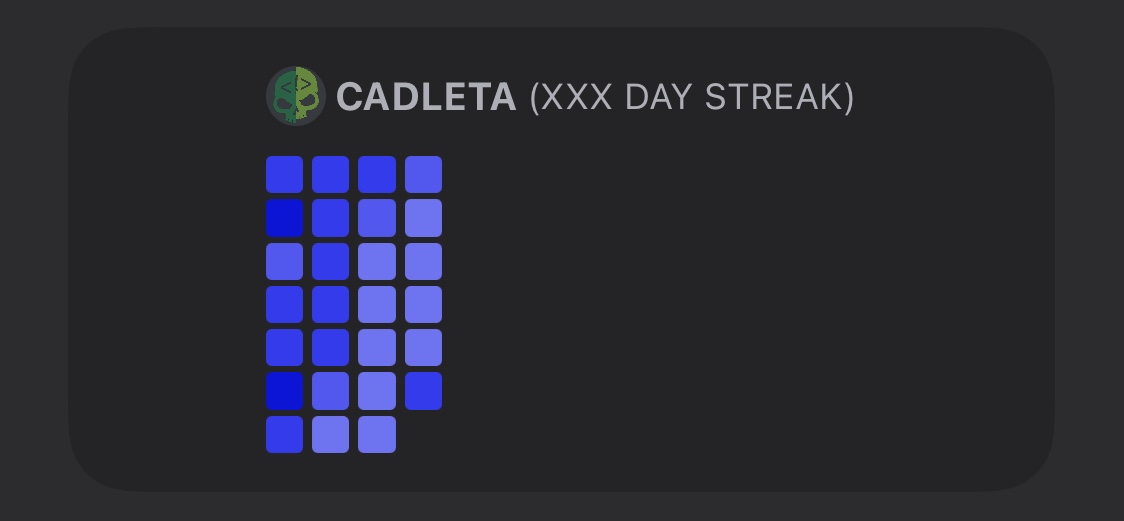
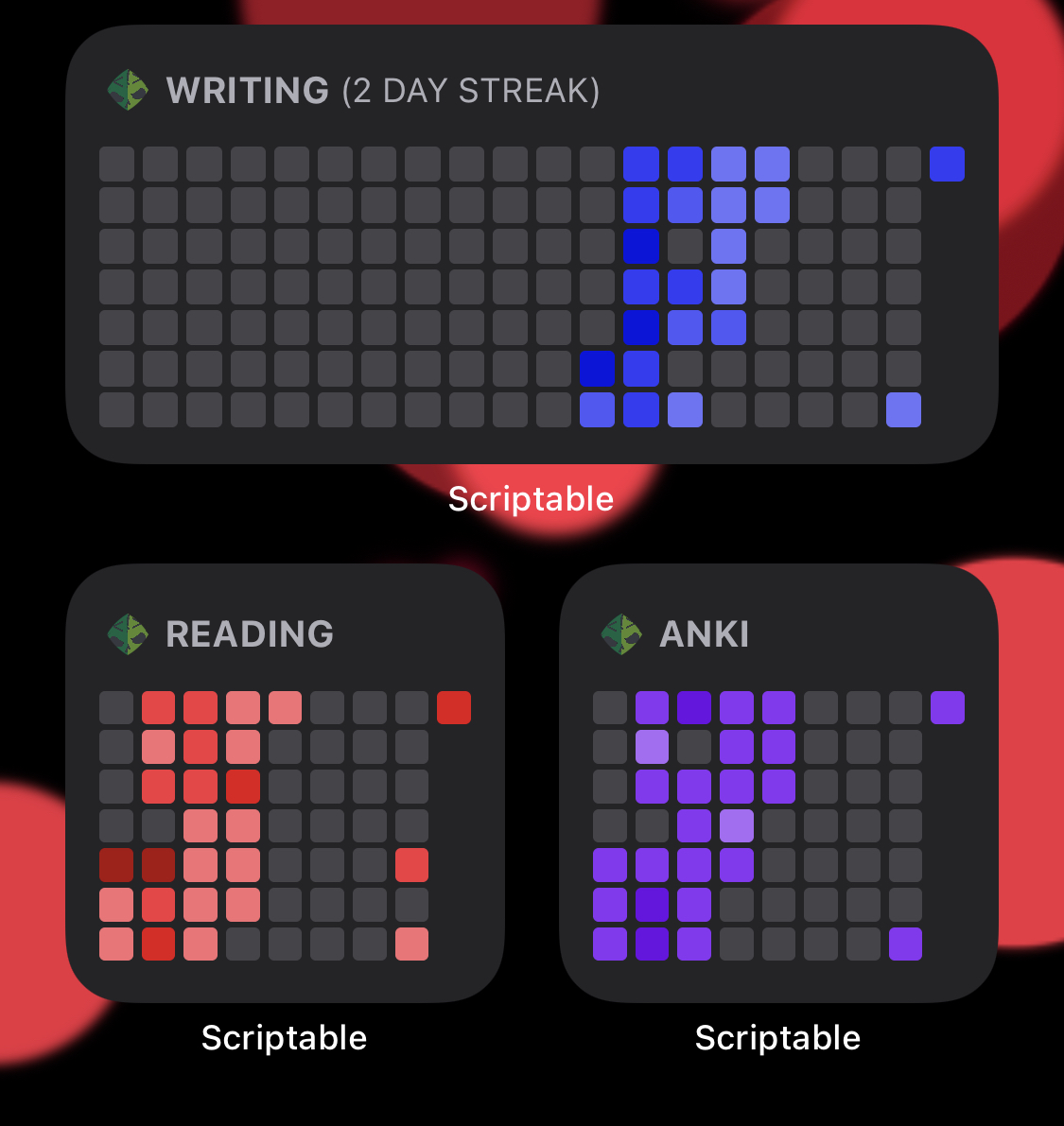
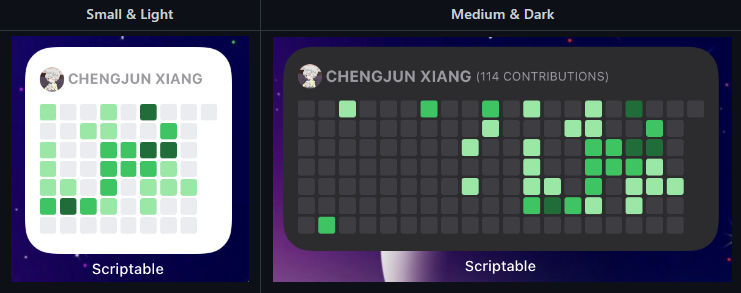
I then found this amazing widget, which displays the heatmap of github contributions, which was like finding water in the desert. All I had to do now was deconstruct how the heatmap was generated, and then find a way to import my own data.
I figured out that there is a github API that the widget uses to generate the heatmap based on a list of dates and levels of "contribution" per day. I plugged in my own account and was able to figure out the formats for the date and level needed for the cells.
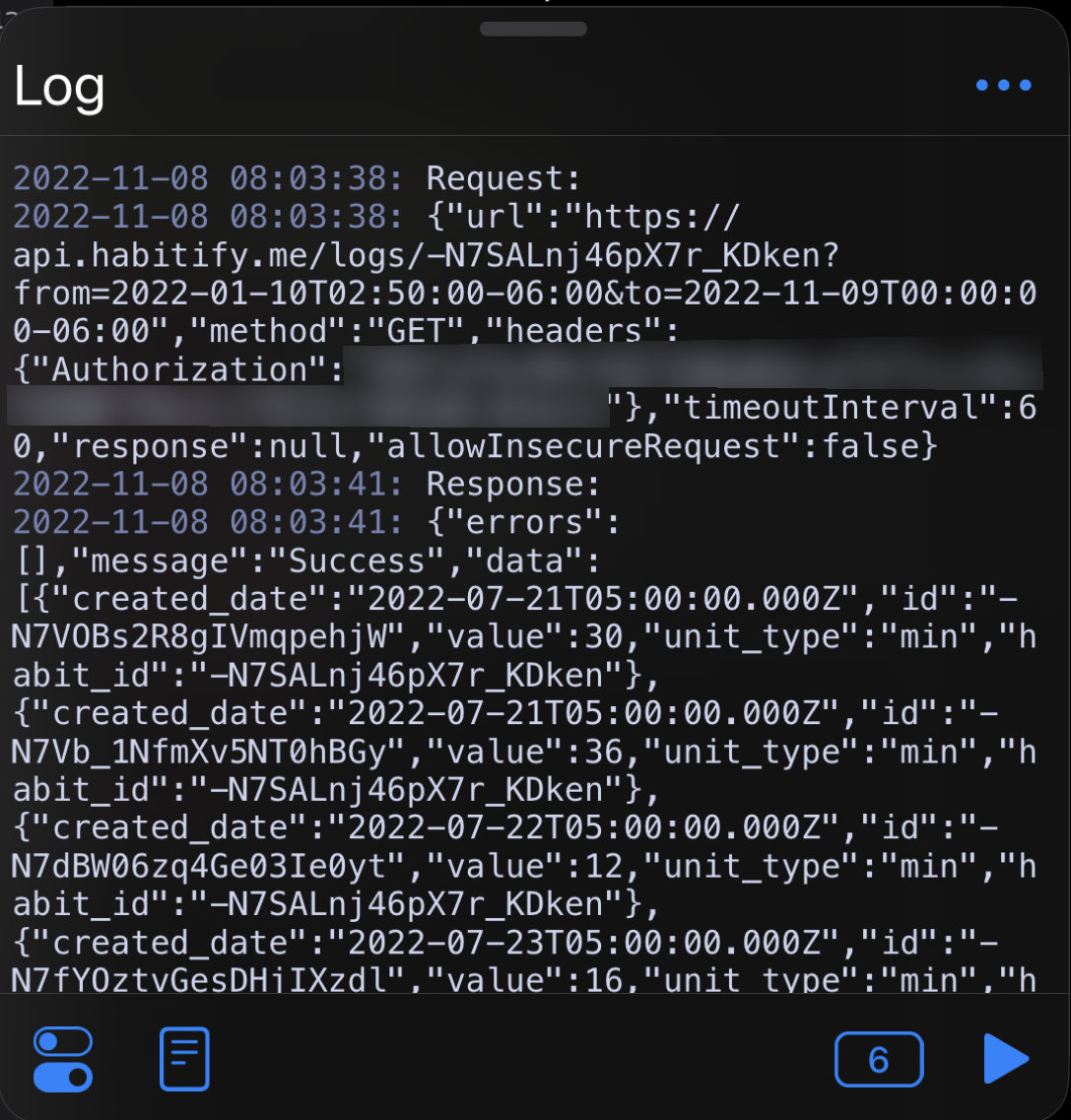
The real difficultly was figuring out how to get the data I wanted to display in the widget. I had been shopping around for a habit tracker, with an API I could use, or be forced to create something myself. I eventually found Habitify which has an API that is would give me access to a collection of dates and logs. I ended up buying the lifetime version of Habitify, and after a few months of using it, I can say that it was worth it.
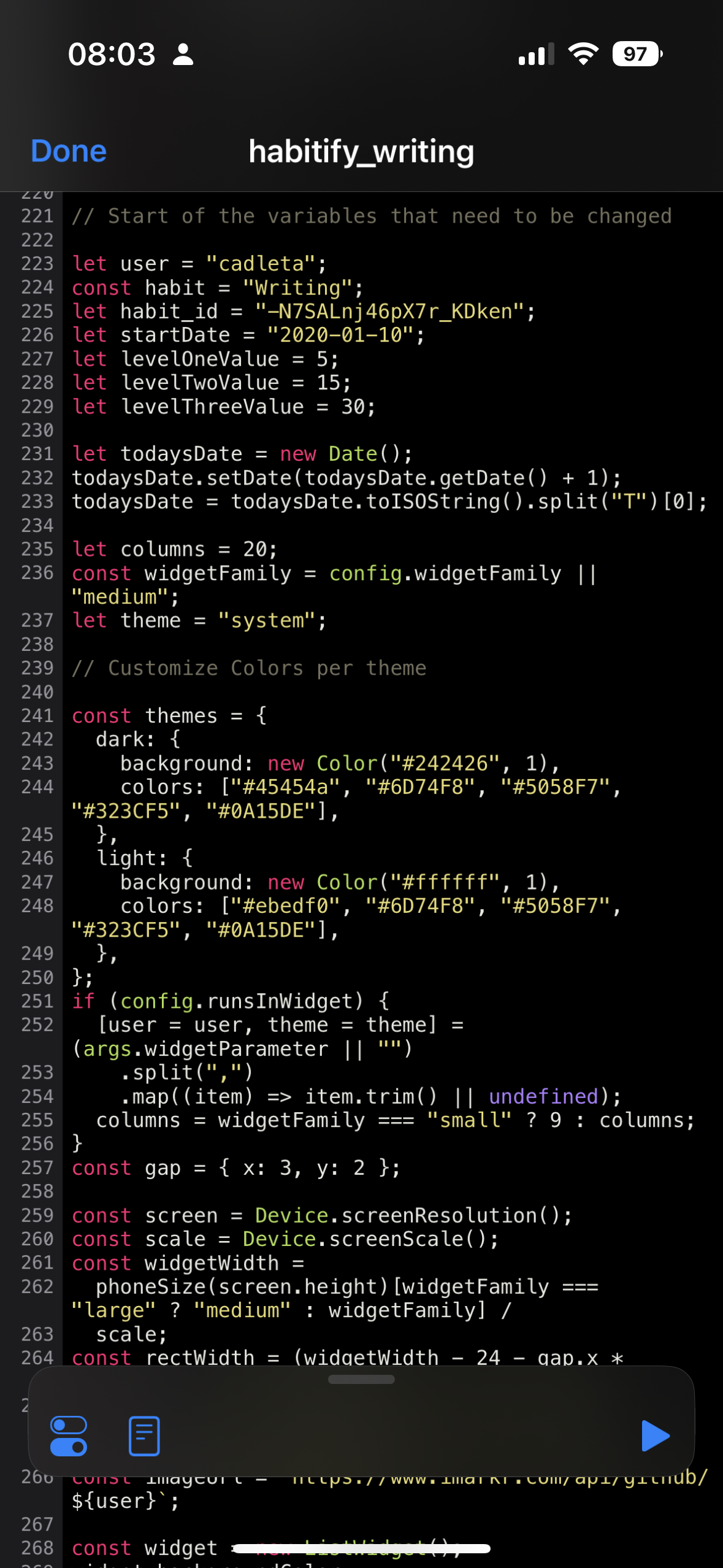
The most difficult aspect of this entire project was getting the Habitify's API to work with the heatmap widget. I ended up having to spend a few hours with trial and error to get the Habitiyf API connected via Scriptable API. The Habitify IDs were different than I was expected, and I ended up having to hard-code the habit id into each script. Then it was a challenge to get the habitify date format into the correct format for the heatmap widget.
After those hurdles, it was finally finished. And I can finally rest after trying to create a digital display board that I could use on my computer and phone for multiple years.